Nous nous retrouvons aujourd’hui pour découvrir un page builder, ou plutôt, le Meilleur Page Builder du Marché, téléchargé par plus de 2 Millions de personnes !
Afin de découvrir ensemble ce page builder, téléchargeons-le et découvrons toutes les fonctionnalités dès maintenant :
Qu’est-ce qu’Elementor ?
Un page builder sert à designer son site internet sans connaissance technique, tel que les langages requis : javascript, php, html, css, json, python, et bien d’autres. S’il y avait une compétition avec remise de médailles, Elementor serait Le Page Builder pour WordPress (et drupal) champion toute catégorie !
Afin d’éviter la barrière à l’entrée qui est assez grande (cité ci-dessus), utiliser un page builder est la meilleure solution à ce jours afin de :
- pouvoir modifier son site soit même
- ajouter du texte, des images, vidéos et autre
- Modifier le design de son site internet aisément
- Créer un design unique
- et bien d’autre chose …
Voici à quoi ressemble Elementor :
Il suffit seulement de glisser puis déposer sur la page les éléments voulus, tout simplement …
Utilisation pratique et Blogging
Nous allons voir immédiatement comment utiliser Elementor de manière pratique dans votre site internet, c’est parti ✈
Créer un entête (header)
L’entête, le header en anglais, est la partie haute de votre site. Cette partie sert généralement à afficher le logo, un CTA (call to action) ou passage à l’action (en français) et enfin un menu composé la plupart du temps de :
- Page d’Accueil
- Page des Services
- Page de Contact
- Page A Propos
- etc …

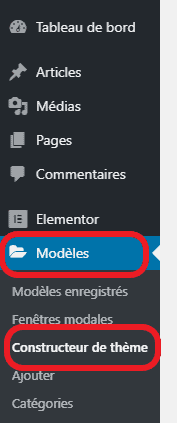
Pour créer votre entête, accédez à l’interface de Wordpress puis dirigez-vous vers les modèles Elementor :
Cliquez sur « Modèle » puis « Constructeur de thème » :

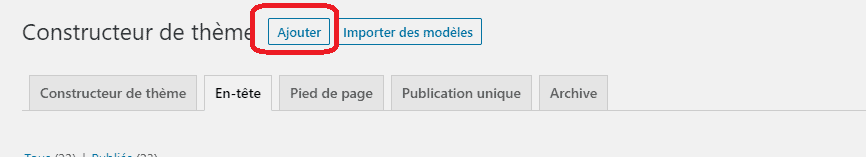
Cliquez sur « Ajouter » :

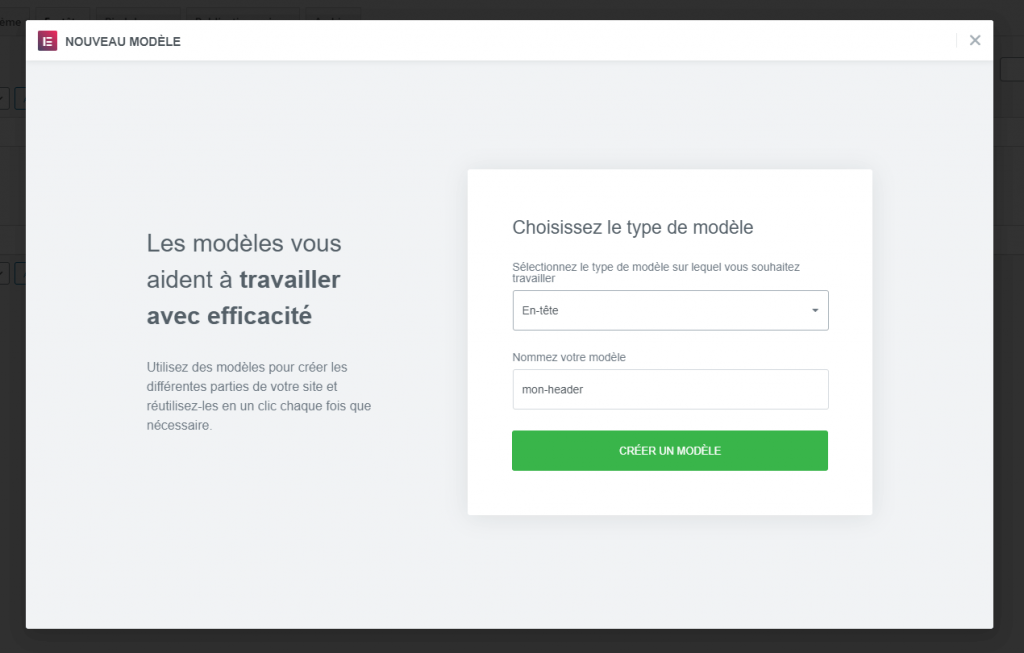
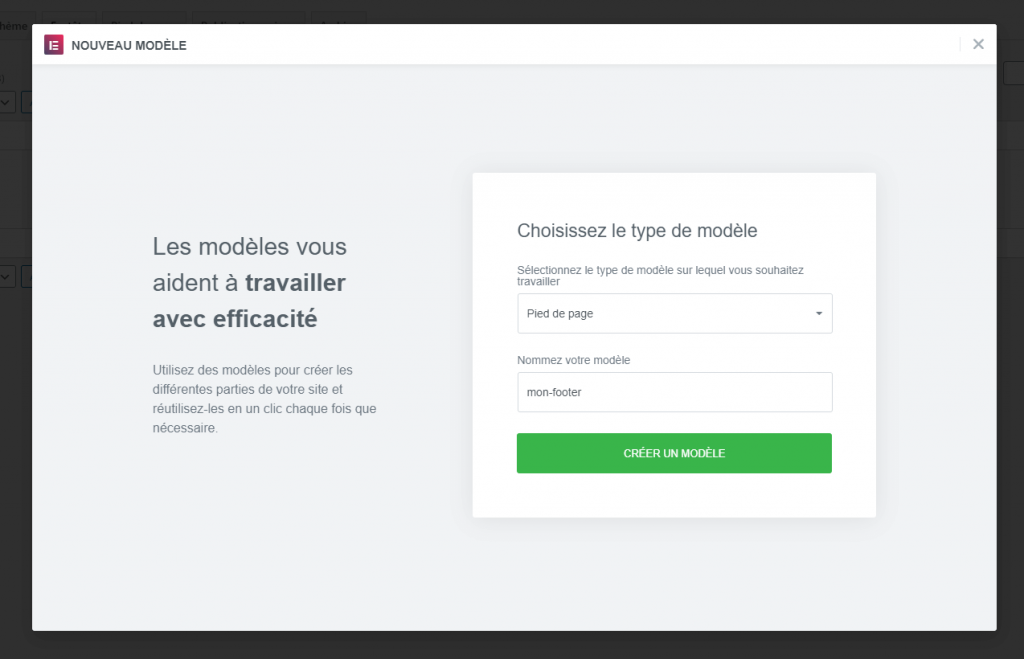
Sélectionnez enfin « En-tête » puis entrez le nom de votre en-tête :

Et maintenant, il ne vous reste plus qu’à glisser et déposer les éléments que vous voulez faire apparaître … Un jeu d’enfant !
Créer un pied de page (footer)
Un footer ou pied de page en français est situé tout en bas des pages de votre site internet. Il sert généralement à afficher les liens importants du site, ainsi que le menu présent dans le header (entête) dans certains cas.

La manipulation pour la création d’un pied de page est sensiblement la même : au lieu de sélectionner entête dans le popup d’ajout d’élément, il suffit de choisir « Footer » :

Vous pouvez enfin designer votre pied de page facilement !
Information
N’hésitez pas à mettre des infos flash, par exemple des promotions, codes promotionnels et autres
Créer un exemple d’article (single)
Si vous voulez présenter vos produits et services sur Internet, quoi de mieux qu’un blog ? Nous ne présenterons pas les bénéfices d’un blog dans cet article mais vous pouvez aisément les retrouver dans cet article
L’article unique (single post) est la page qui s’affiche quand vous lisez un article de blog, tel que celui-ci par exemple. Le design de cette page est inclus dans un single : pour résumer, vous n’avez qu’à faire un design sur un single pour qu’il s’affiche sur toutes les pages choisies ! Par exemple : si vous créez un single pour vos articles de blog (comme celui-ci), il s’affichera automatiquement sur toutes les pages d’article de votre blog, pratique ! Vous pouvez même créer des singles en fonction d’un sujet, d’une catégorie, d’un thème, et autre.
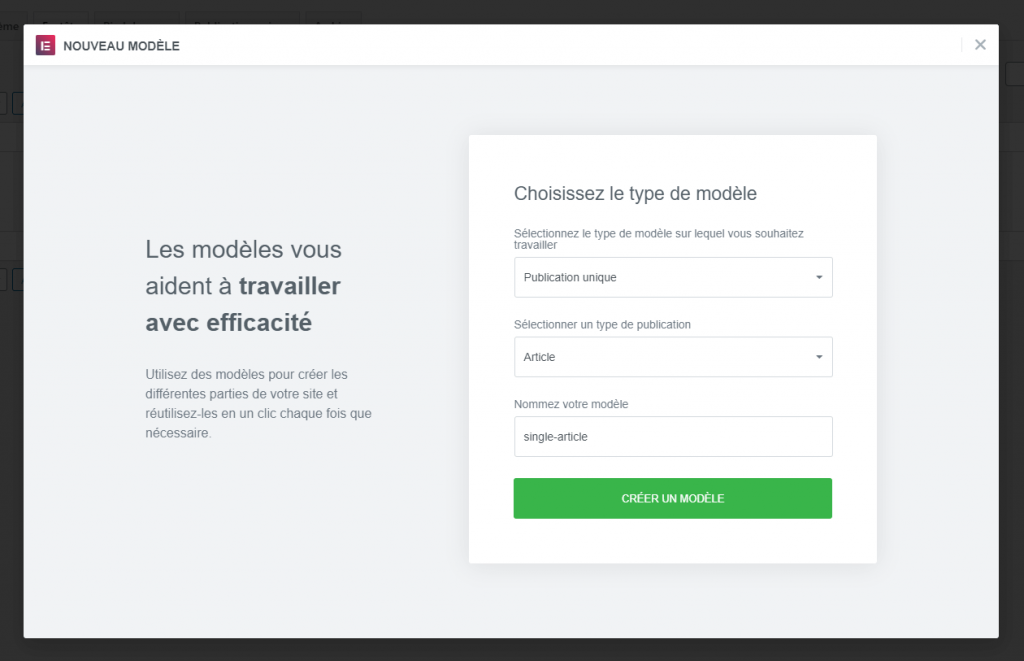
La manipulation est toujours la même :

Il ne vous reste plus qu’à designer votre single 🖌
Elementor et l’E-commerce
Maintenant que nous sommes échauffés, entrons dans le vif du sujet ! Elementor est parfaitement adapté pour le Ecommerce et nous allons voir cela immédiatement à l’aide des uniques (single) encore une fois.
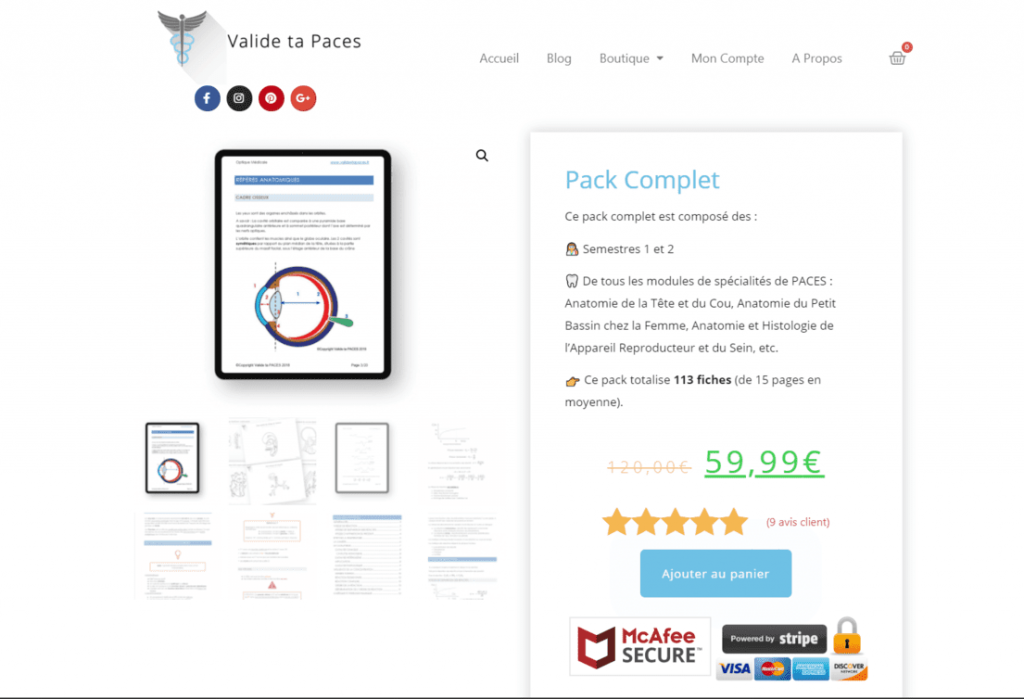
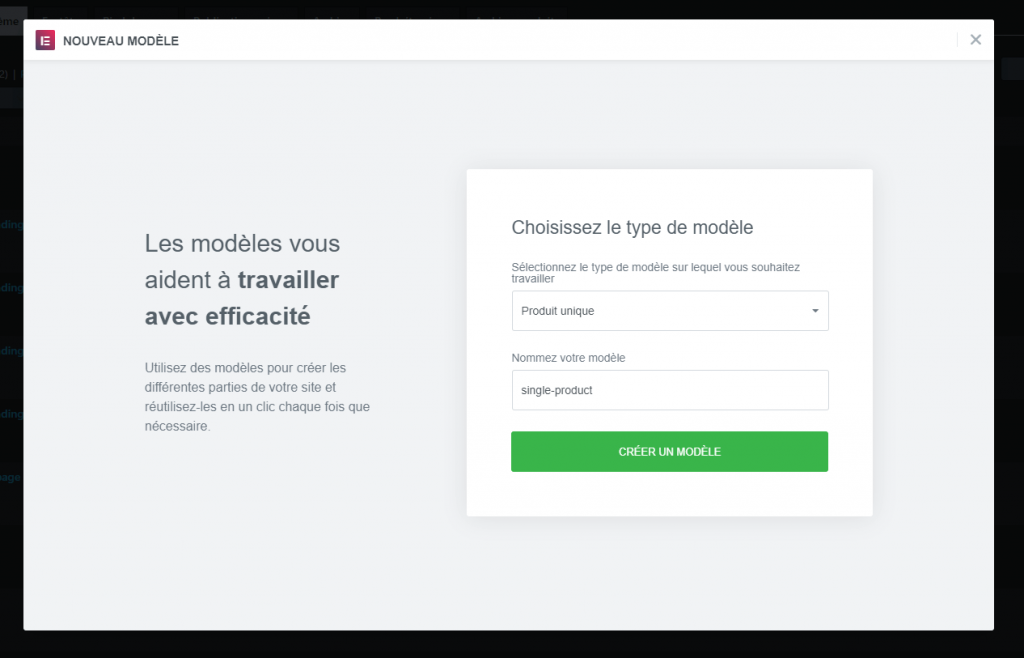
Afin de créer les pages qui afficherons chaque produit, nous allons créer des uniques : c’est la page qui affiche un produit. Voici à quoi cela ressemble :

Encore une fois, la manipulation est toujours sensiblement identique :

Information
Nous passons volontairement les étapes de design de page car chaque site internet doit selon nous être unique. Si vous avez besoin d’aide concernant le design, n’hésitez pas à nous contacter en cliquant ici
Le Responsive
La fonctionnalité phare de Elementor reste le responsive : un site non responsif est clairement pénalisé par Google mais aussi par vos clients, ils ne retourneront pas chez vous si vous n’êtes capable de vous occuper de l’image de votre propre site internet !
Le responsive en une image :
Vous l’avez compris, c’est la fonctionnalité permettant à votre site internet de s’adapter sur plusieurs terminaux, tel que :
- ordinateur/mac
- tablette
- smartphone
- TV et montre connecté dans certains
Vous pouvez éditer votre page en mode responsive en utilisant la fonction « responsive mod » en bas, à gauche de l’éditeur Elementor :
Les thèmes compatibles
Le thème WordPress est un ensemble de fichier qui permet de donner un design « par défaut » sur votre site. Certes, avec Elementor, vous pouvez vous passer d’un thème lourd ou même développer le vôtre.
Mais si vous utilisez un thème pour X ou Y raison, sachez que tous les thèmes sont compatibles avec Elementor. Étant un page builder, il n’influence que la parti que vous choisissez de modifier :
- le header
- le footer
- single (unique)
- ou le contenu des pages choisies
Que vous choisissez donc Astra, OceanWP ou d’autres thèmes très connus dans l’environnement Wordpress, point d’inquiétude !
Information
Elementor a créé son propre thème « Hello Elementor ». Pour une rapidité accru, utilisez-le
Intégrer vos auto-répondeurs préférés
Ce page builder permet une fonction très importante, surtout si vous tenez un blog ou une boutique en ligne. L’intégration avec votre auto-répondeur/CRM vous permettra de capturer des emails via des formulaires par exemple.
Cette fonctionnalité est disponible avec les plus grand auto-répondeur du marché, tel que :
- Mailchimp
- Get Response
- ActiveCampaign
- HubSpot
- ConvertKit
- MailPoet
- Sendinblue
- et bien d’autre …
Vous pouvez voir la liste des auto-répondeur étant supporté par Elementor en cliquant ici.
Attention
Vous pouvez tout de même intégrer votre auto-répondeur/CRM sans obligatoirement être compatible à Elementor. Il ne sera juste pas possible de modifier l’apparence des formulaires depuis Elementor même
Ajouter du CSS personnalisé
Si vous avez quelques connaissance en CSS, vous avez la possibilité d’ajouter votre propre code CSS sur chaque élément que vous propose Elementor :
Le css étant un langage très simple à apprendre, vous pourrez utiliser pleinement vos connaissances avec Elementor
Nous arrivons à la fin de cette article. Vous avez besoin d’aide pour la création de votre site internet ? Ou bien pour l’intégration de votre auto-répondeur/CRM sur votre site ?
N’hésitez-pas à nous contacter en cliquant ici ! 👋🏼
